Page 382 – The GitHub Blog
Updates, ideas, and inspiration from GitHub to help developers build and design software.
More Fluid Tastiness
21 Apr 2008, 3:20 pm
Welp, I finally upgraded to Leopard today. And you know what that means… Fluid! Now that I can run standalone GitHub, I thought it would be fun to play with the provided JS API.
First up, your unread message count. We don’t have any polling stuff (yet), but it’ll update on every page load:

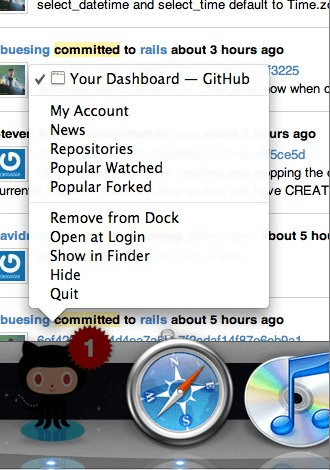
Also, if you hold down the GitHub icon there are some quick links available:

That’s it for now. I’m sure there will be more as both Fluid and GitHub grow. I’d love to figure out a way to add some useful Growl stuff.
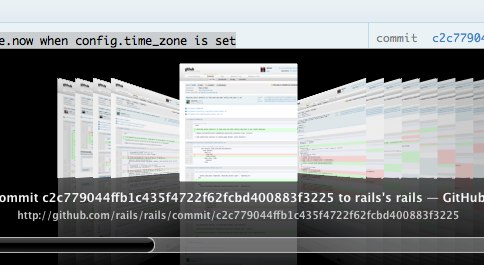
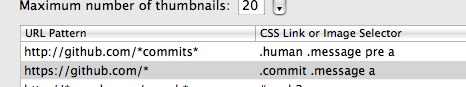
Update: Want to try out the Thumbnail plugin on commits? Go to Preferences and click “Thumbnail,” then add these two rules:
http://github.com/*commits* .human .message pre a https://github.com/* .commit .message a

This’ll give you hot coverflow action for commits on your dashboard and any commit log page.
The post More Fluid Tastiness appeared first on The GitHub Blog.
Limits are coming…
17 Apr 2008, 8:31 pm
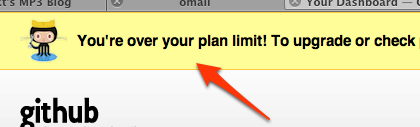
It’s almost that time. If you’re seeing the message below, please head to your account page and either upgrade your plan or take the steps necessary to limit your usage to the plan you want.

You may need to make some private repositories public, delete large repositories, or tell your friends to delete their forks of your private repository.
Questions? We’re always at “support@logicalawesome.com”:mailto:support@logicalawesome.com and almost always at #github on Freenode. Also, the Google group is very helpful.
Thanks! It’s been a great first week.
The post Limits are coming… appeared first on The GitHub Blog.
Repository Admin Tab
17 Apr 2008, 6:57 pm
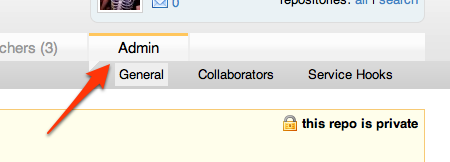
Repository collaborator permissions are coming very soon. You’ll be able to give someone read, write, or admin access to your repository. To prepare for that, we’ve added an “Admin” tab to each repository and started splitting up the massive ‘edit repository’ page into sub-tabs.

Fear not, your Twitter hook didn’t disappear. It just has its own tab now.
The post Repository Admin Tab appeared first on The GitHub Blog.
When limits are enforced…
12 Apr 2008, 9:54 am
Some people are wondering what will happen to their private repositories next Thursday if they exceed their plan’s limit. Well, they’ll simply become inaccessible. You should clone and delete them before that happens to make sure you have a local copy of your code (which is nice to have anyway).
We would never consider making your private information public.
The post When limits are enforced… appeared first on The GitHub Blog.
Commit Comments
11 Apr 2008, 6:59 am
In the past, maybe 100 years ago, I worked at a company where the diff of each commit was emailed to the developers. If anyone had a comment or question, they’d “reply-all” and top-post their remark. Efficient, but oh so messy. Especially as the threads grew.
Enter: commit comments. We saw the Django Book and instantly knew this was the best (and coolest) solution.
Leave a comment at the bottom of any commit, or on a single line. Up to you. Comments show up in your feed and each repository has its own comment feed.
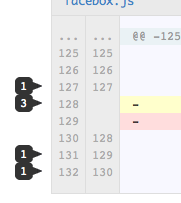
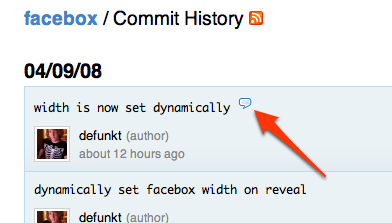
On the commits log or the source browser, commits that have been commented on will be marked with a comment bubble.

Try it on the Facebox commit and have fun.
The post Commit Comments appeared first on The GitHub Blog.
Service Integration
11 Apr 2008, 3:03 am
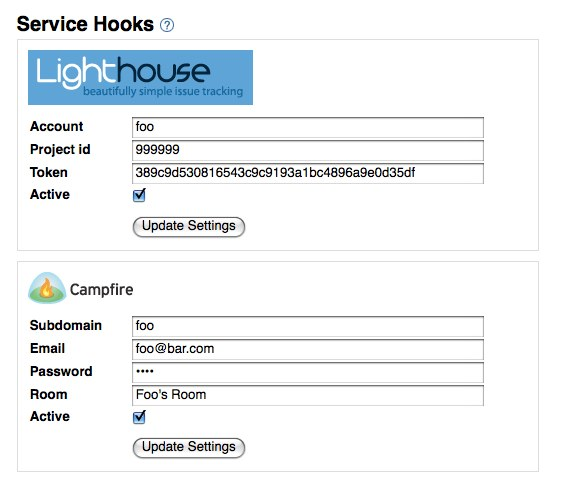
We heard you loud and clear that you wanted to integrate GitHub with your existing services without having to setup a custom post-receive service. Now, when you go to your repository’s edit screen, you’ll see the following:

We knocked out the first two services that we’re most familiar with, Lighthouse and Campfire, but expect to see more coming very soon. Feel free to request a service (or +1 the ticket if your service is already listed) so we know which are the most help to you guys.
The post Service Integration appeared first on The GitHub Blog.
We Launched
11 Apr 2008, 1:13 am
GitHub is officially live. Thanks for the awesome beta everyone.
While you can sign up or upgrade your account now, it’ll be one week (April 17th) before we start enforcing limits. Think of this as a trial period.

We’re really proud of the site and have so many ideas for the future – this is just the beginning. While we’ve come a long way since going into beta, rather than pontificate on the journey I’ll just let our happy users speak for themselves.
Update: Oh yeah, new features: comments on commits, network graphs (check the blog post), and Campfire & Lighthouse integration.
The post We Launched appeared first on The GitHub Blog.
Say hello to the Network Graph Visualizer
10 Apr 2008, 3:25 pm
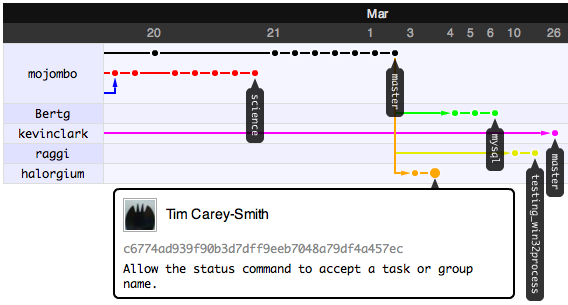
Our goal here at GitHub is to break down the barriers that normally impede collaboration. One of the biggest challenges that we face as developers is keeping track of what other contributors have done. I’ve spent the last month working on GitHub’s answer to that problem and so we’re very pleased to announce the interactive GitHub Network Graph Visualizer!
Above you’ll see a screenshot of the “network graph of my god repository”:/mojombo/god/network. On the left hand side is a list of GitHub users. Across from each user is drawn a graph of commits. Since I’ve asked for the graph to be drawn with me (“mojombo”:/mojombo) as the root, every commit on every branch that I currently have in my repository (“mojombo/god”:/mojombo/god) will be graphed across from my name. If you look at the second user in the list (“Bertg”:/Bertg), you’ll see that only commits that appear in his repository (“Bertg/god”:/Bertg/god) but not mine are drawn across from him. The third user (“kevinclark”:/kevinclark) has commits that appear in neither my repo nor Bertg’s repo. And so on.
When you look at the graph you are seeing every commit on every branch of every repository that belongs to a network. But you are seeing each commit only once. Let that sink in for a second. I find that many coders are so used to a centralized SCM that they miss the fact that our Graph Visualizer is actually showing and connecting disparate repositories. Git makes this possible and once it hits you, it can change everything.
Think of it like this. If I draw the graph with myself as root, then the graph shows a sort of to-do list of code that I haven’t pulled into my repo yet. When I want to catch up on what the community has been doing in their forks of my repo, I can hit up the graph and see immediately what others have been up to. If I were to pull in Bertg’s changes, the next time I see the graph, Bertg will no longer be shown at all because he will no longer have any commits that I do not. Keep thinking to-do list and you’ll understand the graph.
This method of drawing the graph may seem odd at first. If both Alice and I contribute to merb-core and at some point Alice pulls my commits into her repo, then I may not be shown on the network graph at all (if the graph ordered her before me). My commits would have already been drawn in her repo. It is important to realize that the graph is about code not ego. My code may be in my repository and yours and many others. Our individual repos are simply vehicles for introducing our code to the world. If we learn to let go of our code a little bit, we are rewarded ten-fold by what the community or our coworkers will do with that code.
You can move around the graph by clicking and dragging it with your mouse. If you click in the graph, then you can use the arrow keys or vim movement keys (hjkl). Hold down the shift key while hitting left or right and you’ll go to the beginning/end of the graph. Press t to show/hide the tag markers. Hover over a commit for details about it. Click on a commit to be taken to that commit in a new window (makes it easy to come back to the graph without losing your place). Click a username to redraw the graph with that person as the root.
Here’s a few more graphs that show some complex branching:
- “git-wiki”:/sr/git-wiki/network
- “merb-plugins”:/wycats/merb-plugins/network
- “lovd-by-less”:/stevenbristol/lovd-by-less/network
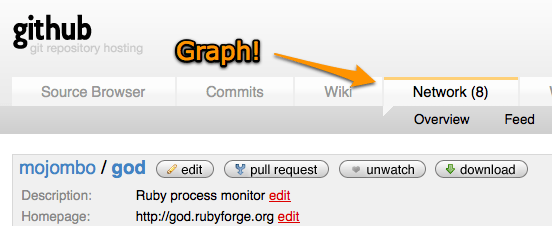
You can see the graph for any repo by clicking the Network tab.

The post Say hello to the Network Graph Visualizer appeared first on The GitHub Blog.
GitHub on Fluid
9 Apr 2008, 12:21 pm
Want to use GitHub with Fluid? We got you covered. Here’s a massive octocat for superb dock action.
The post GitHub on Fluid appeared first on The GitHub Blog.
Git Tricks
9 Apr 2008, 11:10 am
Know how to add changes to a previous commit? Commit only part of a changed file? Change the message of a commit 30 commits ago?
If not, check out Ryan Tomayko’s The Thing About Git. Great post, lots of advanced Git usage in there.
Update: Hey, got a trick or two of your own? Add them to the guide!
The post Git Tricks appeared first on The GitHub Blog.